Seit einiger Zeit wohnt bei mir eine Siebträgerkaffeemaschine, zu der auch eine Demoka M203 Mühle gehört.
Die Mühle mahlt sehr gut, hat aber ein paar Nachteile. Unter anderem ist sie recht laut, es landet beim Mahlen immer etwas Kaffee neben dem Siebträger und sie hat keinen Timer. In einem ersten Schritt habe ich mich deshalb um eine Dämmung und das Problem des danebenfallenden Kaffees gekümmert. Zum Dämmen habe ich die Maschine aufgeschraubt und die Maschine innen mit 8mm starken Moosgummi gedämmt:

Das Moosgummi habe ich einfach zurechtgeschnitten und in die Gehäusebleche eingelegt. Beim hinteren Blech muss man darauf achten, das man unten in der Mitte ein Stück ausschneidet, damit sich das Lüfterrad des Motors noch frei bewegen kann. Die Lärmentwicklung hat sich dadurch auf ein sehr erträgliches Mass reduziert, vor allem ist der unangenehme “Kreischton” weg.
Das Danebenfallen des Kaffees habe ich durch Kürzen des Einschaltknopfes und Entfernen der Siebträgerauflage behoben. Der Siebträger lässt durch das Blech nicht genau genug unter dem Kaffeeauslass positionieren, so dass der Kaffee gerade bei halbgefülltem Siebträger immer danebenfiel. Im Gegensatz zu den Lösungen mit Auffangbehältern wird das Problem behoben und der optische Eindruck der Mühle bleibt erhalten.

Das Blech habe ich einfach gelöst, indem ich die beiden Nieten mit einem 3,5mm Bohrer aufgebohrt habe. Die Löcher habe ich dann wieder mit zwei 4mm Blindnieten geschlossen. Der Knopf des Schalters steht etwas zu weit vor, was zum einen etwas “wackelig” aussieht und zum anderen ebenfalls verhindert, das man den Siebträger mittig unter den Kaffeeauslass halten kann. Den Knopf habe ich einfach abgezogen und den Teil, der in den Schalter gesteckt wird, einfach mit einem scharfen Messer um ca. 2mm gekürzt. Beim Wiederaufstecken habe ich den Schalterstift mit dem Messer festgehalten, damit der Schalter blockiert ist und ich den Knopf richtig festdrücken kann


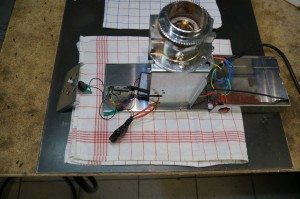
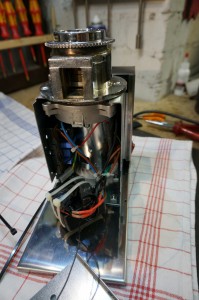
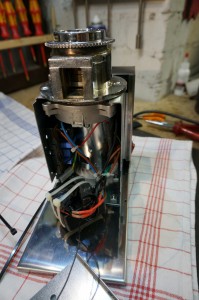
Mit diesen einfachen Massnahmen kann man den Siebträger so halten, dass so gut wie nichts mehr daneben fällt. Das macht die Demoka meines Erachtens zu einer sehr brauchbaren, preiswerte Mühle. Leider muss man jedoch die Kaffeemenge immer noch per Augenmass bestimmen, da sie ja keinen Timer hat. Also musste ich auch hier etwas tun.. Ausserdem ist eine rein analoge Mühle ja nichts für einen Informatiker. In meinem Bastelfundus befand sich noch ein kleiner Arduino nano (ca. 10€ bei ebah) der für solche einfachen Timeraufgaben fast schon etwas zu mächtig ist, aber dafür natürlich alle Möglichkeiten offen lässt. Und er war halt gerade in der Bastelkiste 😉 Zunächst mal ist in der Mühle wenig Platz zum Unterbringen der Bauteile, wie man auf dem nachfolgenden Bild vlt. erkennen kann:

Ich wollte gerne alles in der Mühle haben, um den optischen Gesamteindruck zu erhalten und nicht irgendetwas Unnötiges in der Küche rumstehen zu haben. Als Netzteil habe ich deshalb ein altes elektronisches Ladegerät (z.b.: Handy, Kamera etc.) benutzt. Diese sind meist klein, kosten nichts und passen gut zum Arduino. Zudem habe ich noch einen Netzschalter in das Gehäuse eingebaut und USB Anschluss nach aussen geführt. um den Arduino programmieren zu können. Auf einen Poti zum Einstellen der Laufzeit und eine Anzeige habe ich verzichtet. Der Arduino ist per Notebook schnell programmiert und ich wollte den Aufwand gering halten. (Inzwischen geändert, siehe hier) Den Netzschalter habe ich hinten rechts in das Gehäuse eingesetzt, die USB Dose (Weibchen) ebenfalls. Als USB Dose habe ich einfach eine alte USB Verlängerung benutzt, die ich mit 2 Komponentenkleber in das Gehäuseblech eingeklebt habe:

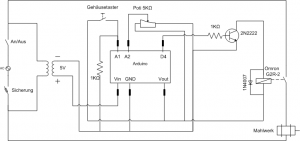
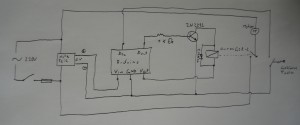
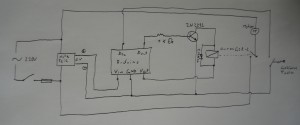
Wie man auf dem Bild erkennen kann, schalte ich den Motor mit einem mechanischen Relais. Ein elektronisches geht auch und braucht keine Zusatzschaltung, um vom Arduino angesteuert zu werden, ist aber viel teurer und war leider in meiner Bastelkiste nicht vorhanden.. Ich habe also ein Omron G2R-2 mit 5A Schaltstrom verwendet, das ich mit einem Transistor 2N2222 und einer Diode 1N4007 als Prellschutz für den Arduino ansteuere. Hier der Schaltplan:

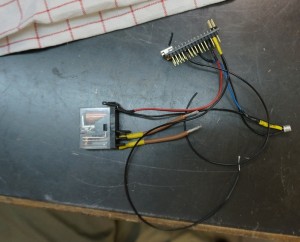
Das Ganze habe ich auf einem Steckbrett vertestet und dann “inline” zusammengelötet.


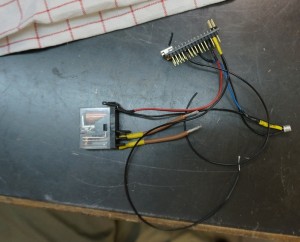
und mit reichlich Schrumpfschlauch möglichst platzsparend zusammengepackt:


Die ganze Elektrik habe ich mit Kabelbindern zusammen an der Innenseite der Platte befestigt, die auch den Schalter trägt (im Bild ist es noch an der Platte).

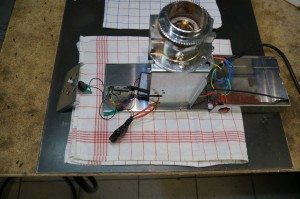
Anschliessend die Gehäuseteile wieder angebaut und den Arduino programmiert:


Hier das Programm für den Arduino:
#include OneButton.h
OneButton button(A1, true);
const int grinderPin = 4;
unsigned long stopTime = 0;
// Grind Time in Millis
int grindTimeShort= 7000;
int grindTimeLong= 13000;
void oneClick() {
stopTime = millis() + grindTimeShort;
digitalWrite(grinderPin, HIGH);
}
void doubleClick() {
stopTime = millis() + grindTimeLong;
digitalWrite(grinderPin, HIGH);
}
void buttonPress() {
digitalWrite(grinderPin, LOW);
}
void setup()
{
// init grinderPin
pinMode(grinderPin, OUTPUT);
digitalWrite(grinderPin, LOW);
// link the doubleclick function to be called on a doubleclick event.
button.attachClick(oneClick);
button.attachDoubleClick(doubleClick);
button.attachPress(buttonPress);
}
void loop()
{
// keep watching the grinderStart button:
button.tick();
// stop the grinder if nessesary
if(millis() >= stopTime){
digitalWrite(grinderPin, LOW);
}
}
Ich habe der Einfachheit halber die Onebutton Bibliothek von Matthias Hertel verwendet. Wird der Knopf einmal gedrückt, wird der Kaffee für einen 1fach Siebträger, bei einem doppelten Drücken für einen 2fach Siebträger gemahlen. Dadurch können unterschiedliche Zeiten und Kaffeemengen eingestellt werden. Längeres Drücken beendet den Mahlvorgang vorzeitig. Ich brauche nun mit dem Siebträger den Knopf nur kurz anzutippen und die Mühle mahlt 7 Gramm, während ich das herabfallende Mehl durch Bewegen optimal im Siebträger verteilen kann.
Das Ganze funktioniert bisher einwandfrei, jedoch habe ich den Doppelklick und den Buttonhold auskommentiert. Eventuell rüste ich noch einen Poti nach, bisher musste ich die Mahldauer jedoch noch nicht so oft umstellen, als dass mich das Anschliessen des Notebooks gestört hätte. Alles in allem ein sehr lohnenswerter Umbau, der die Mühle sehr flexibel und millisekundengenau macht. Ausserdem finde ich den USB Anschluss an der Mühle cool 🙂
Update: Inzwischen habe das ganze nochmal geändert, hier gehts weiter.